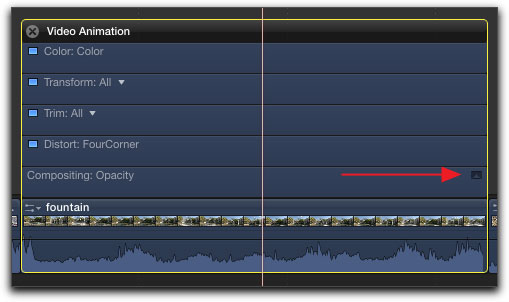
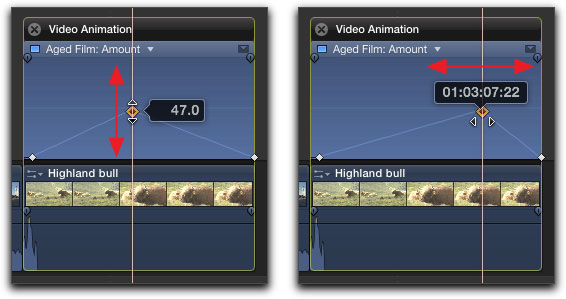
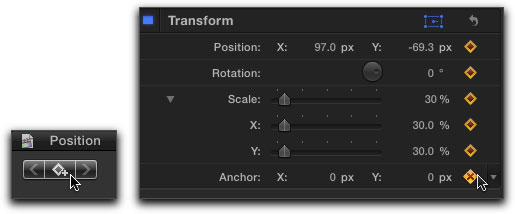
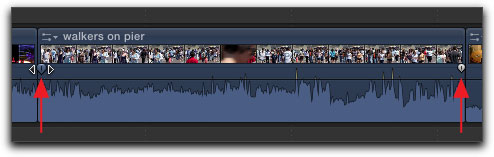
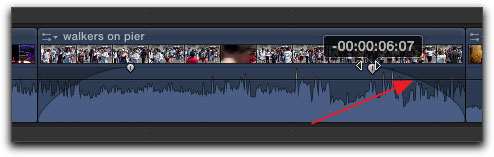
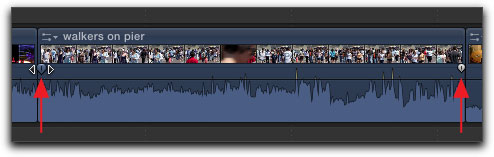
One thing that we often do when editing is to fade our audio in and/or out and FCP provides us with a simple tool to do this. Find the clip you want to work on in the timeline. There is no need to place the playhead on the clip or to select the clip. Place your cursor anywhere in the audio section of the clip and you will see two small fade audio handles appear, red arrows below. When you place your cursor on one of the audio fade handles, on either side of the fade audio handle, you'll see left-right facing arrows.

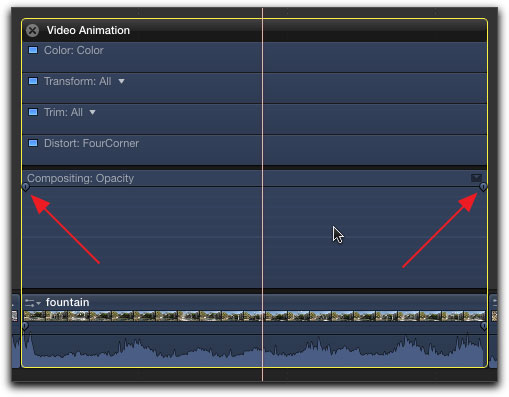
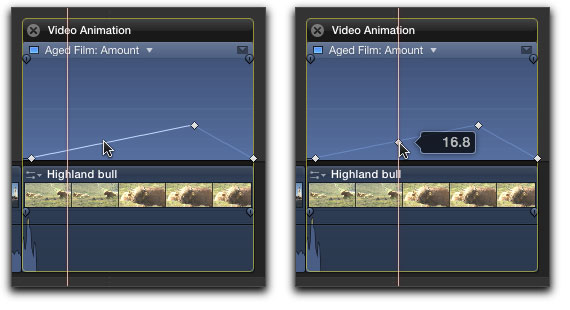
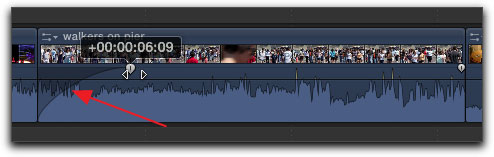
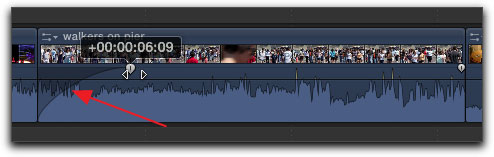
Click and drag the fade audio handle at the start of the clip to the right, as you drag in you'll see the fade in being created at the start of the clip, denoted by a shaded area over the waveform, below red arrow. As you drag a frame counter will appear showing how many frames you have dragged the fade handle.

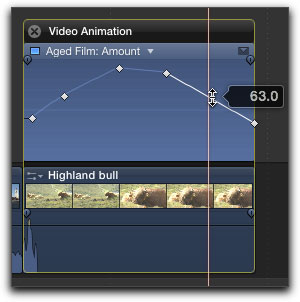
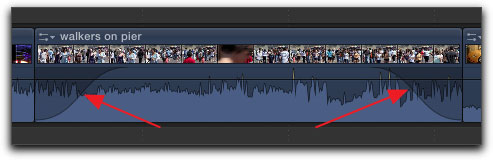
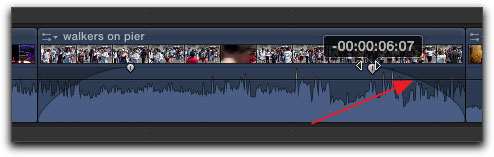
Do the same thing at the end of the clip to create a fade out.

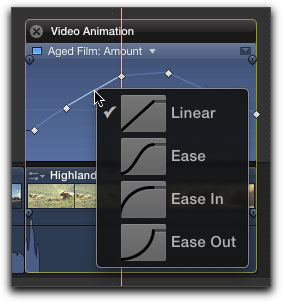
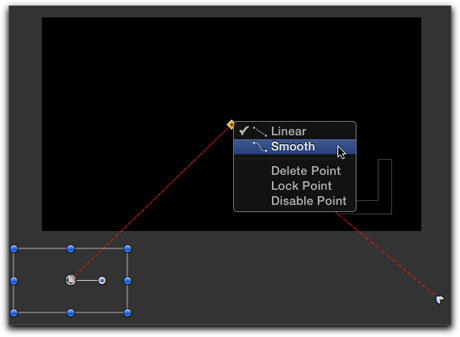
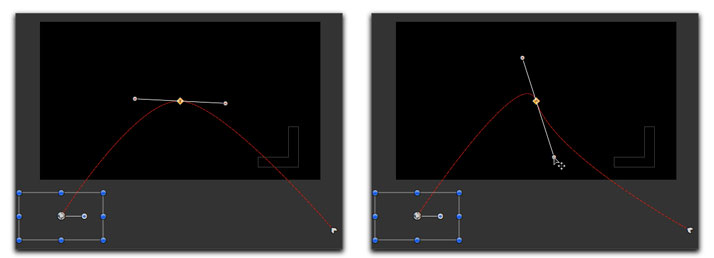
Additionally we have the option to change the shape of the fade to alter its impact. Place your cursor on the audio fade icon you want to change and right click, this will produce a menu with four options for the shape of the fade; Linear, S-curve, +dB, and -3dB. +3dB is the default, which fades more slowly at the start of the fade and more quickly at the end. The +3dB fade is the most natural sounding of the four fade types.

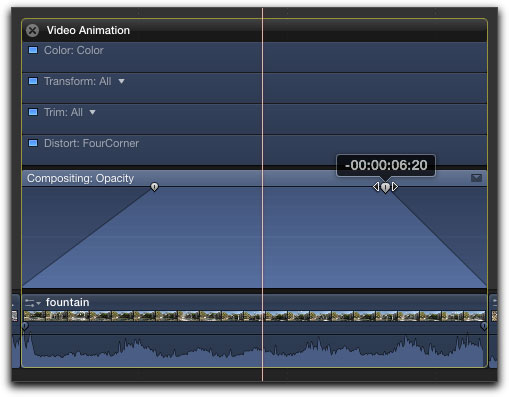
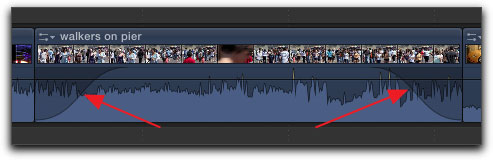
A S-curve shape fade is shown below.

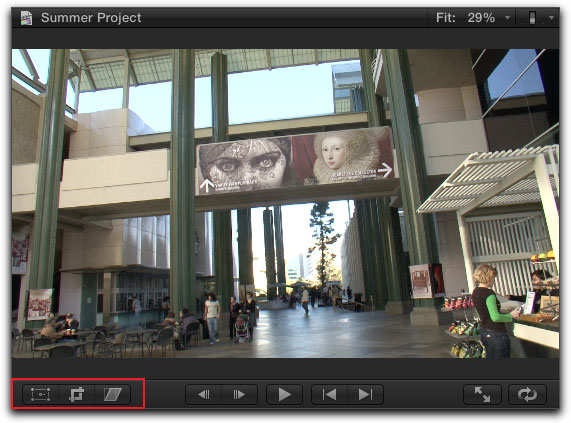
When working with audio, there are occasions when the audio spikes, becomes too loud and we need a way to lower the audio at that point, but leave the rest of the audio in the clip at its present volume. There can also be the need to lower the volume, called 'ducking', in certain places in the clip, of say a music track. We can keyframe our audio to do these things, right in the timeline.
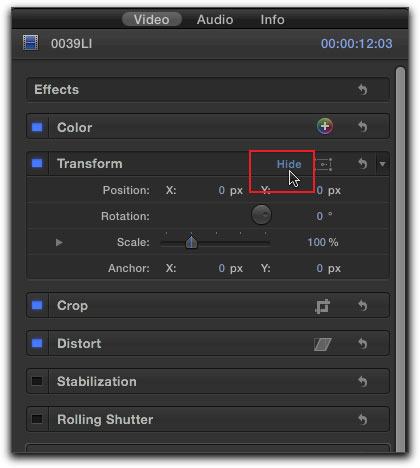
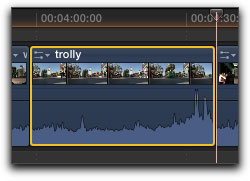
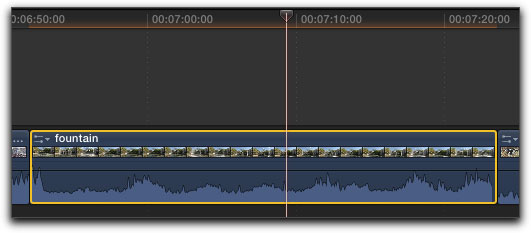
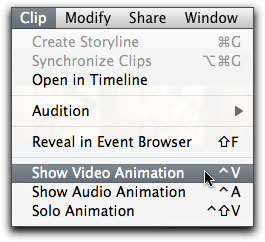
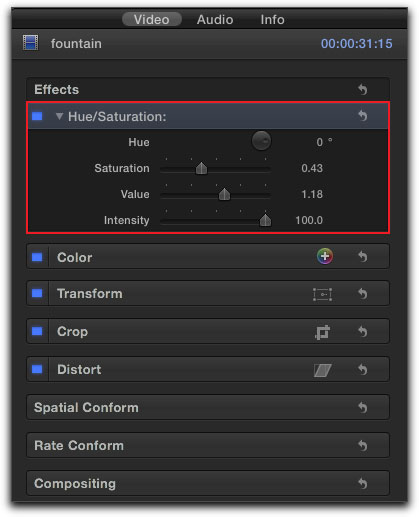
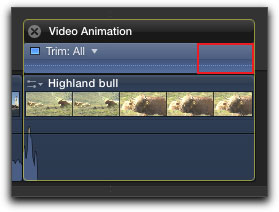
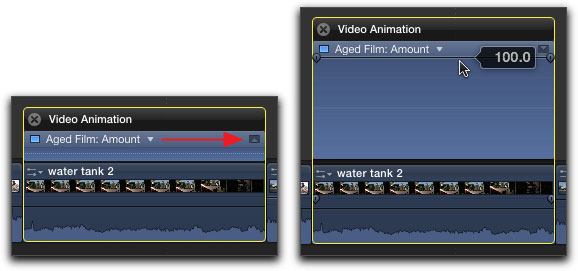
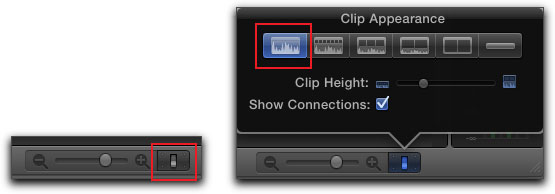
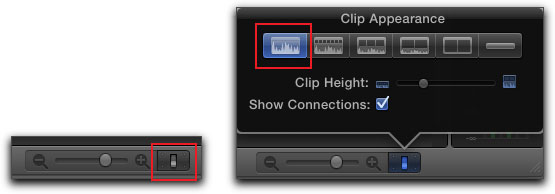
When keyframing audio in the timeline, it helps to enlarge the waveforms so that we can see exactly where to place our keyframes. Bottom right of the timeline is a light switch icon, called 'Clip Appearance' and from this menu we can change the way that the waveforms are displayed. As shown below, I have picked the waveform only option, below right, red box.

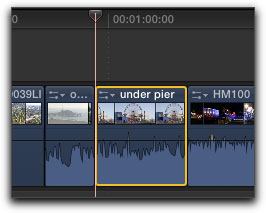
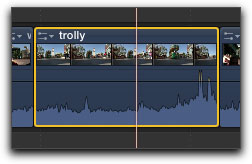
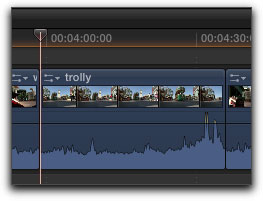
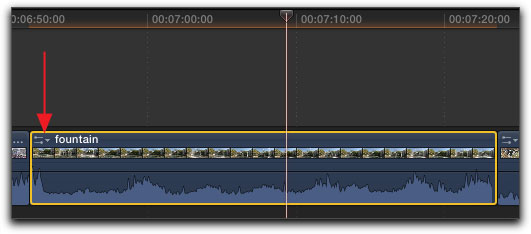
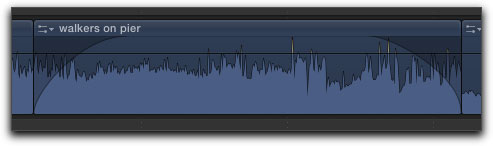
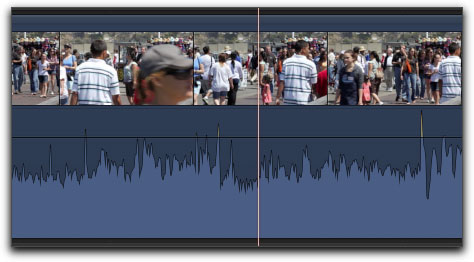
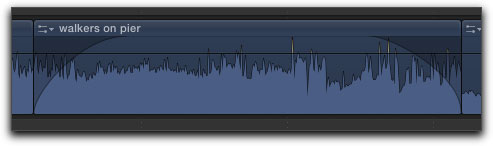
The timeline is shown below with only waveforms being displayed.

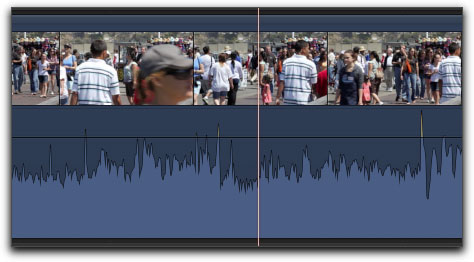
Most often I need to see the clip thumbnails to help locate that part of the waveform that I want to work on, so, in the Clip Appearance window I select the second from the left option.

There is one more control in the Clip Appearance menu, 'Clip Height', which I have moved to the far right, making the waveforms larger, easier to work with.

We have enlarged the height of the waveforms from the Clip Appearance menu, if you place your playhead on the clip and command + from the keyboard, the waveforms will spread out horizontally, enabling you to be more accurate in the placement of your keyframes. What would be very helpful here, after setting up our waveform display, would be if we could save our window layout for when we need to work on waveforms in the future.

It is always helpful to have your audio 'VU' meters turned on. On the right hand side of the Dashboard, red box below, is the audio meter icon, click on it to open the audio meters which appear on the far right of the timeline.

The audio section of every clip has a black horizontal audio volume bar that runs through the clip and the audio level of the bar defaults to 0 dB. The audio waveform for this clip shows several audio spikes, colored yellow and red, showing that the audio level is above 0 dB. When the audio goes above the 0 dB level, it is not considered to be 'Broadcast Safe'. With digital audio, when the audio level gets too high (loud), audio clipping can occur, not a pretty sound.

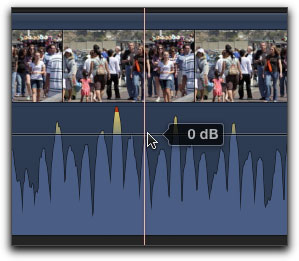
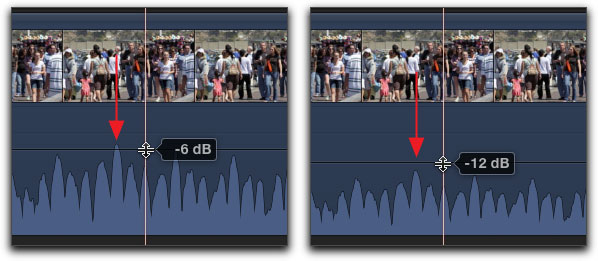
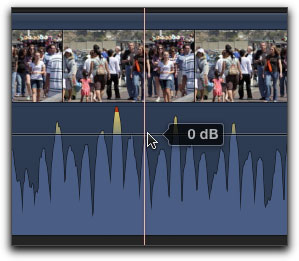
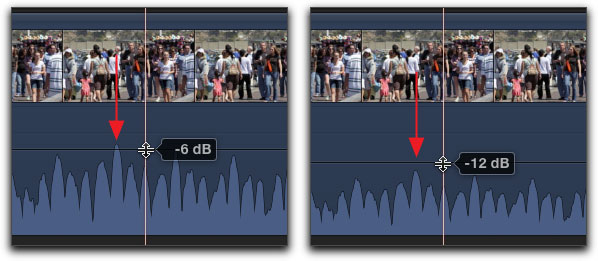
We can lower the volume for the entire clip by placing the cursor on the volume bar and dragging downward. As you drag, the number of decibles that you have reduced the audio is displayed on screen.

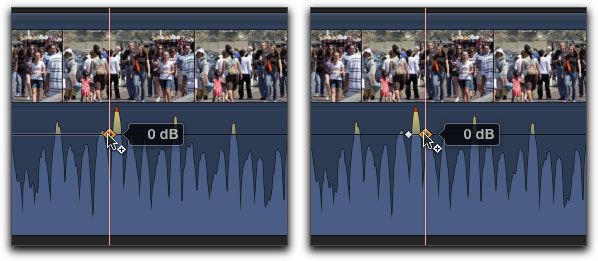
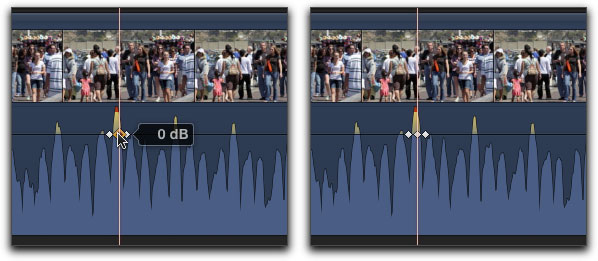
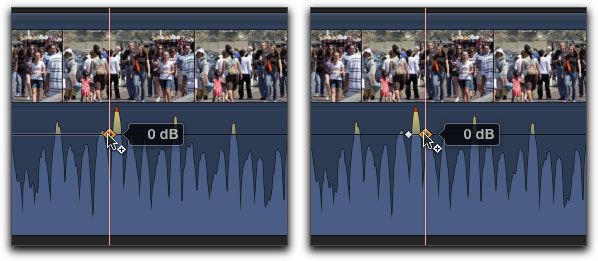
This works if we need to lower the volume for the entire clip, but in this case the volume of the audio is correct except for a few audio spikes. We need to lower the volume of the spikes while leaving the rest of the clips audio alone. We will keyframe around the audio spike. Place your cursor just to the left of the spike, hold down the option key and click to set the first keyframe. A keyframe icon will appear. Now place your cursor just to the right of the spike and option click to set a second keyframe.

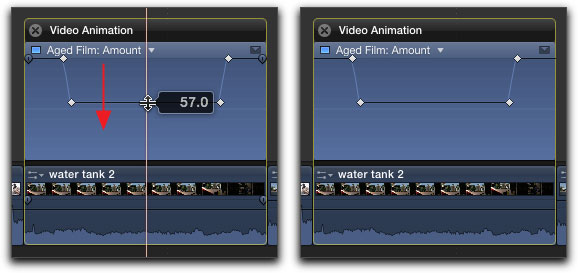
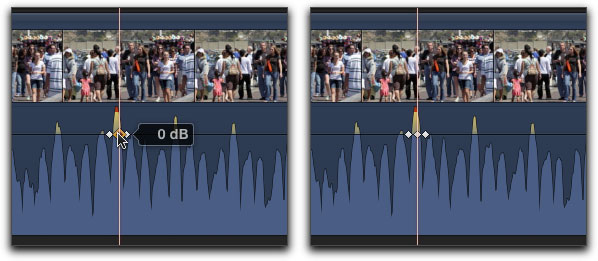
Lastly, place your cursor on the audio spike and set a third keyframe, below left. Three keyframes have now been set, below right.

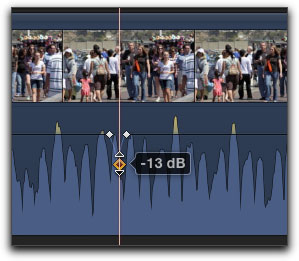
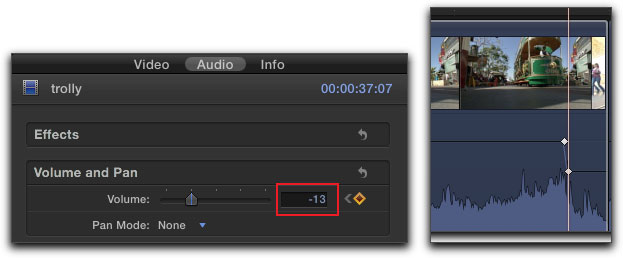
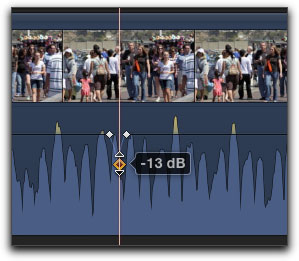
With our keyframes set, click on the center keyframe, the one on the spike and drag down until it is safely below the horizontal black volume bar which runs at 0 dB. I have decreased the volume by -13 dBs. To remove a keyframe, click on it and hit the delete key. You can also click on a keyframe and drag left or right to reposition it.

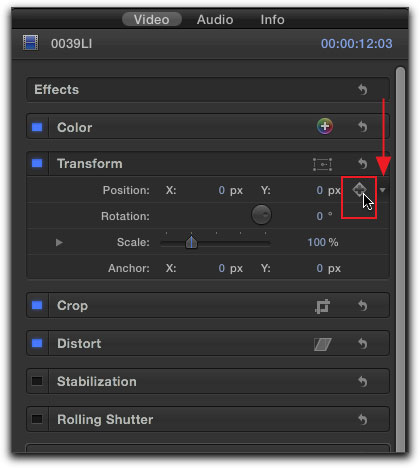
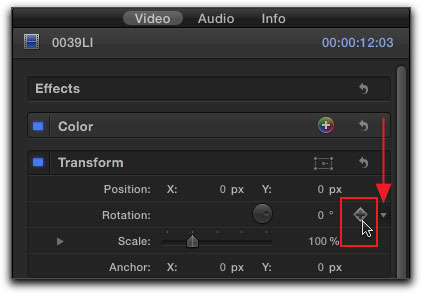
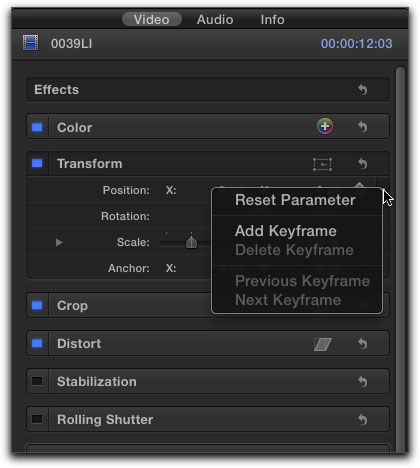
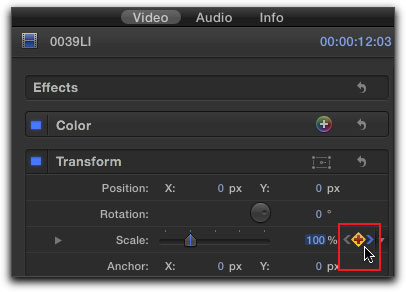
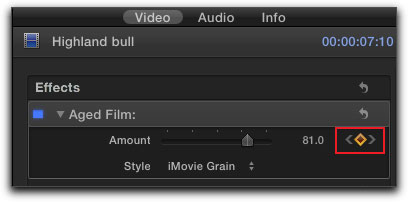
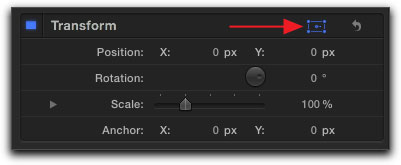
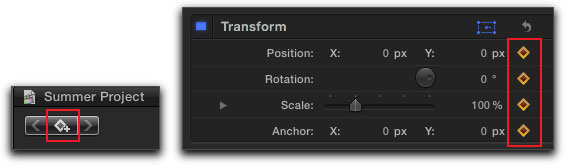
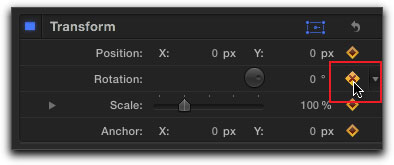
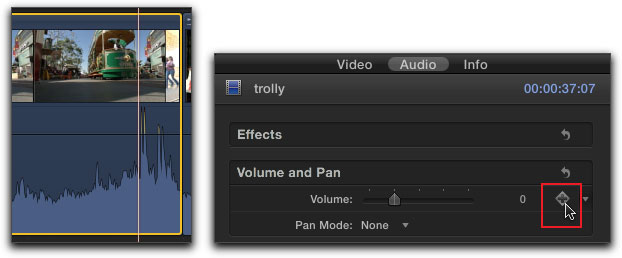
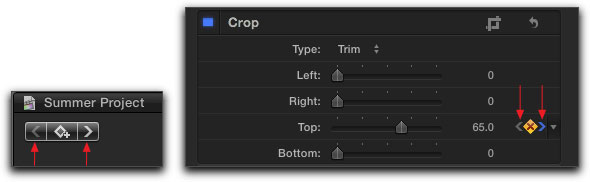
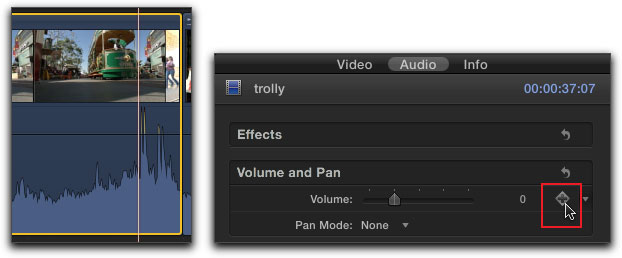
We can also keyframe using the timeline and the Inspector. Position your playhead in the timeline just to the left of the audio spike, in the Inspector click on the add keyframe button.

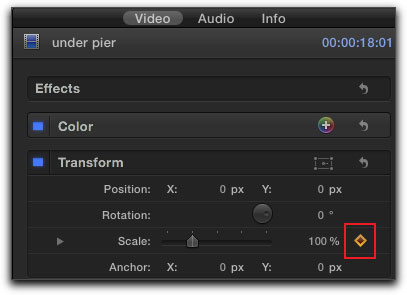
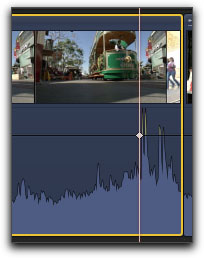
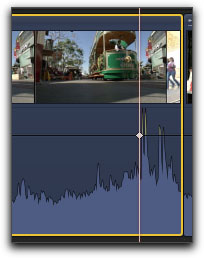
When you add a keyframe in the Inspector, a keyframe will show in the timeline.

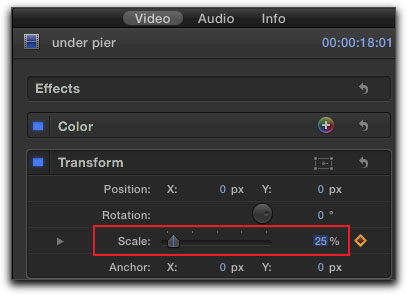
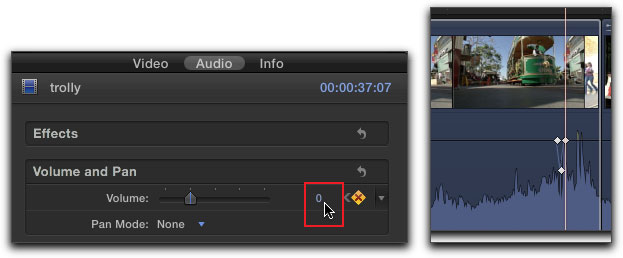
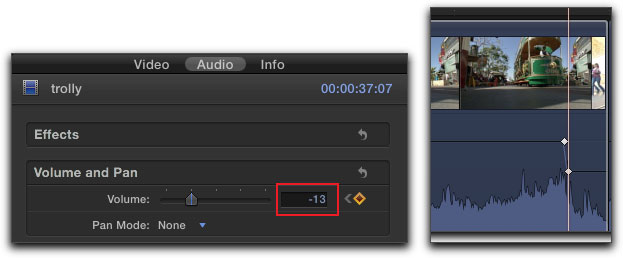
In the timeline move your playhead so that it sits on top of the spike, in the Inspector add a keyframe. Use the Volume slider or click on the numeric setting amount and enter -13 from the keyboard, below left. A second keyframe will appear in the timeline showing that it has been placed at -13 dB, below right.

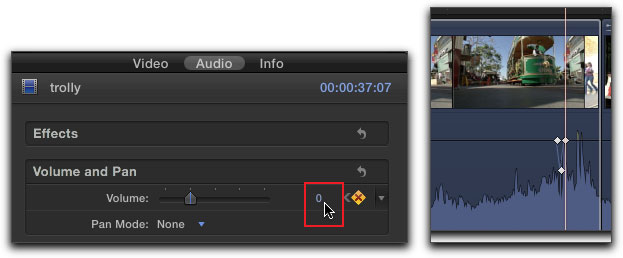
Move the playhead just to the right of the spike and, in the Inspector, add a third keyframe. After you have added keyframe, adjust the Volume slider back to 0 dB. The third keyframe has been added to the timeline and the volume has been returned to 0 dB.

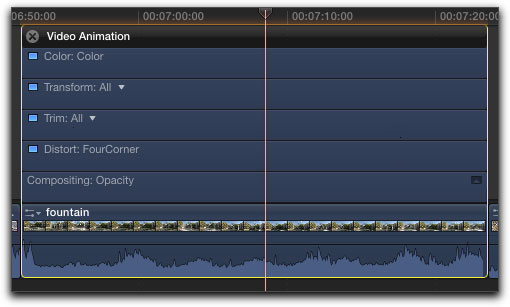
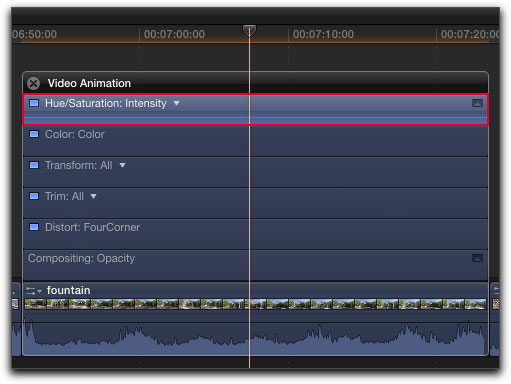
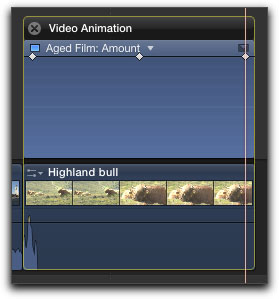
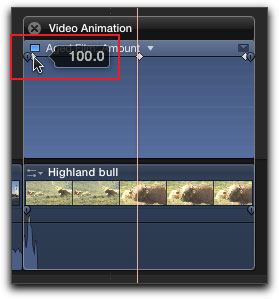
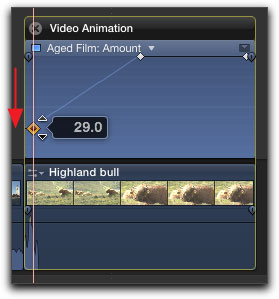
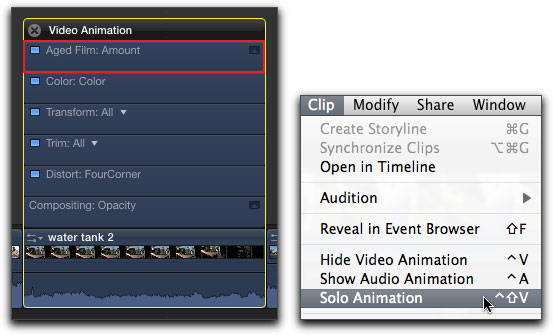
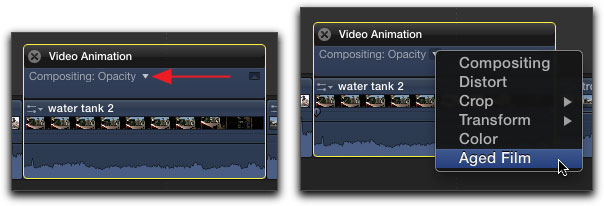
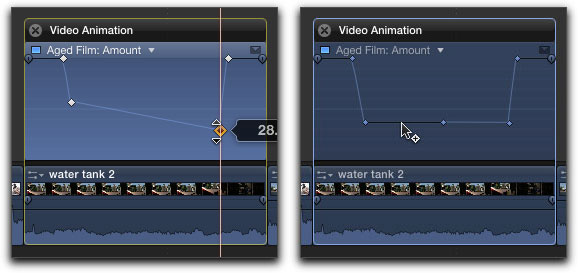
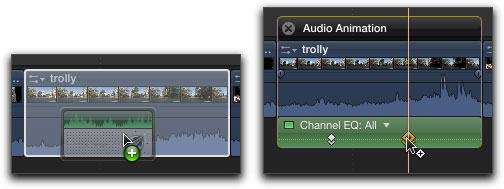
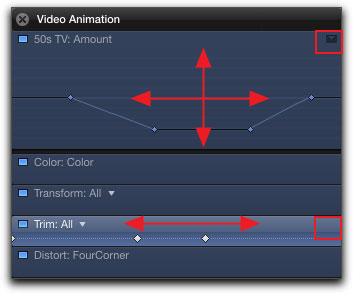
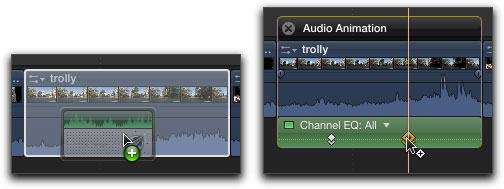
If you are working with audio filters, you can keyframe in the Audio Animation Editor. Select an audio filter, in this case 'Channel EQ', and drop it onto the clip in the timeline. Select the clip and from the keyboard, 'Control A' to open the Audio Animation Editor. Place your cursor at the position that you want the audio filter to start and 'Option k' from the keyboard to set your keyframes. You can also add keyframes in the Inspector.

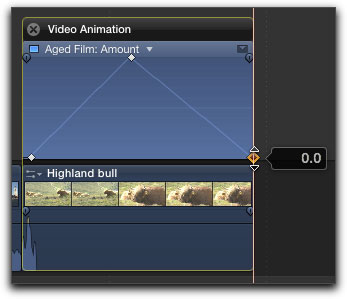
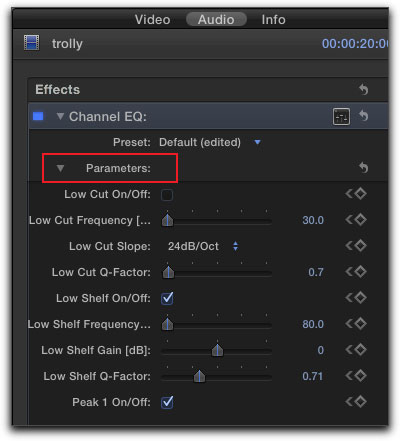
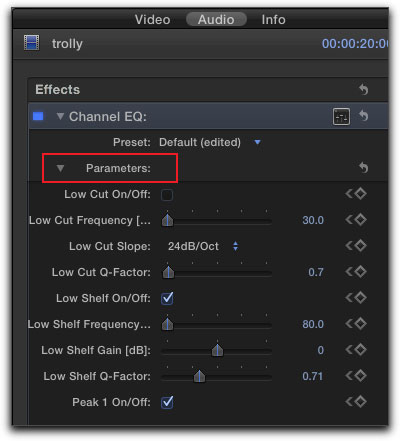
While you can move the keyframes in the Audio Animation Editor, by clicking on them and dragging left or right, earlier or later in time, you need to work in the Inspector, Audio tab, to set the parameters for the audio filter.

[Top]